
みなさんどうもです、ねこです。
ジョイナスメンバー10人のキャラアイコンがようやく完成しました。(時間かかってごめんなさいね!)
Youtubeやミラティブで、Gジョイナスって何??ほかにメンバーがいるらしいが誰なんだろう~興味をもってもらった方の幾人かはブログへ訪問してくださると思いますが、

そんな時にGジョイナスブログで「配信者以外に個性あふれるメンバーがたくさんいるんだよ」を、わかりやすくお伝えしたい!どんな見せ方がいいかな?と考えまして、キャラアイコンをスライダーでブログヘッダーに常設することにしました。
さらに、キャラアイコンをクリックすると各自の自己紹介(&メンバーからの他己紹介)にジャンプするようにし、ミラティブ配信ページや、Youtube、Twitter、ブログなどに飛んでもらえるような導線設計としました!

この記事は、【キャラアイコン画像をスライダーに設定する】制作手順を記録しておきます。
ブログカスタマイズは、仕組みや手順を知っていればそんな難しいことではないです。
ブログ構築に興味がある、近い将来ブログの更新やカスタマイズをしてみたいという方や、裏方作業ってなにやってるのか気になるなって方はぜひチェックしてみてください。
Contents
スライダーの設置手順
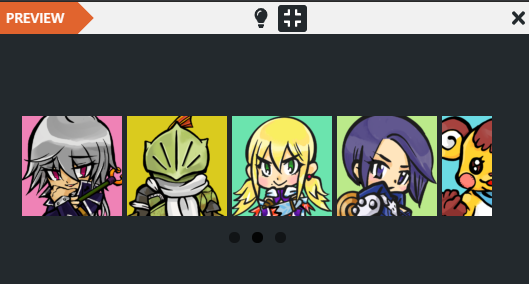
①見え方の設計をする
作業しながら変更していると、なかなか完成しないためどんな見え方にするかデザインを予め固めておきます。
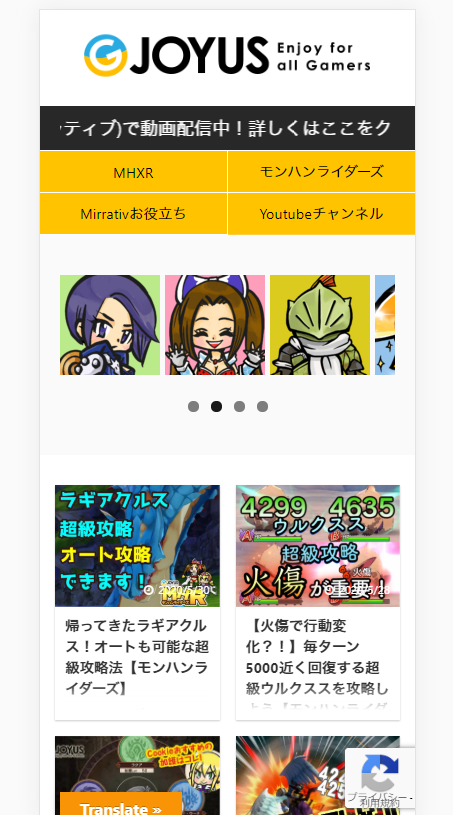
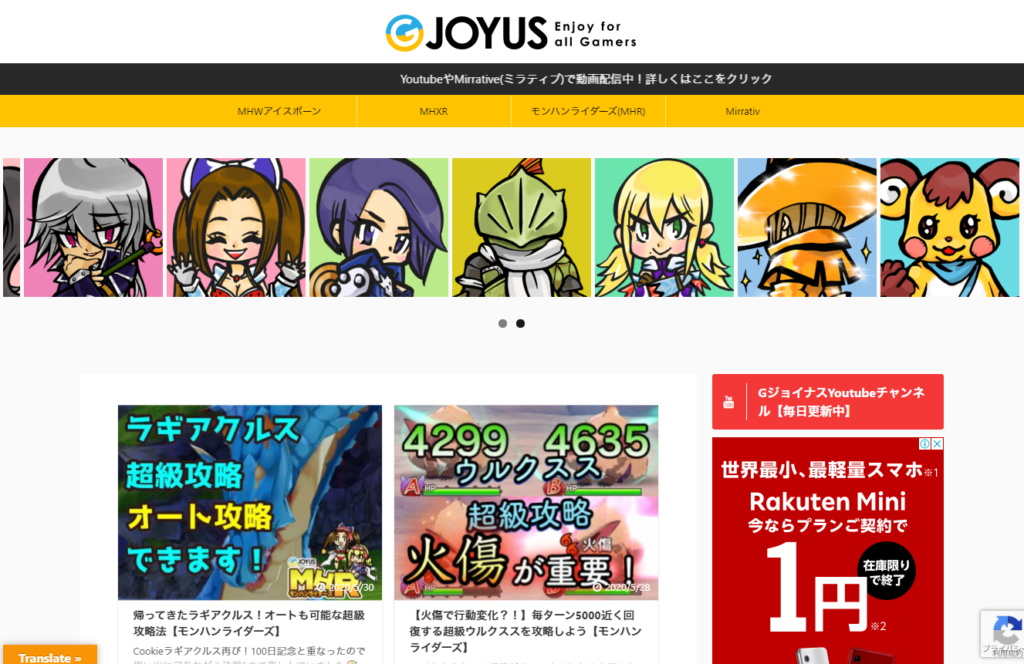
今回はこんな感じで、現在ヘッダー画像がはいっている部分をキャラクター画像のスライダーにしたいと思います。

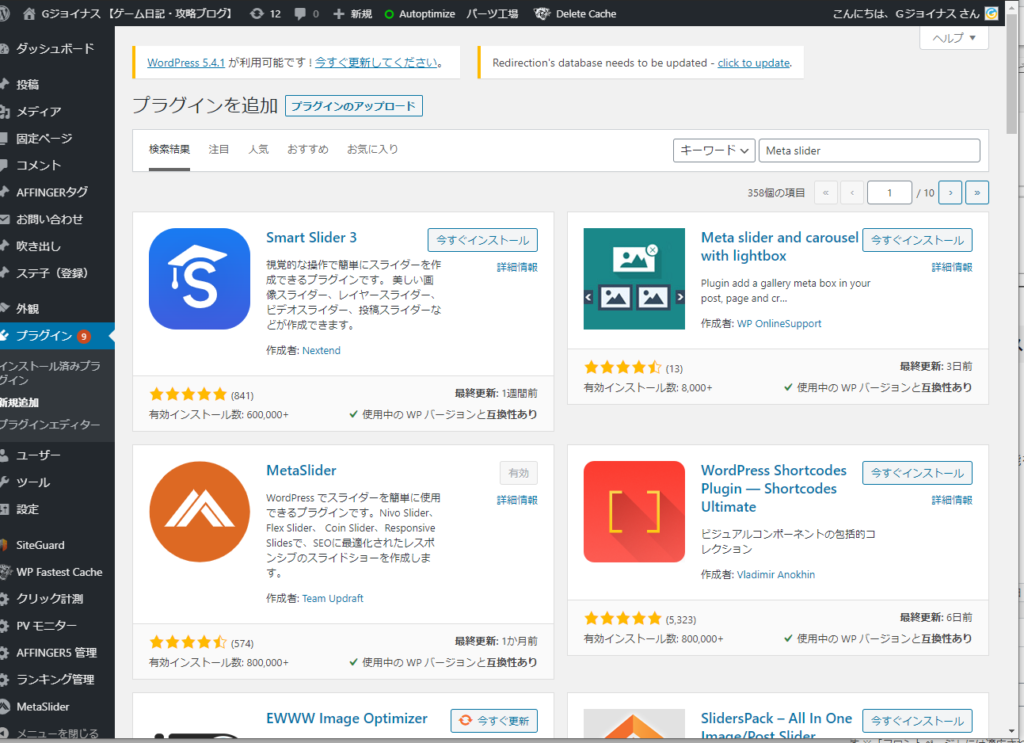
②プラグインMetaSlider(メタスライダー)をWordpressにインストール

ワードプレスは、ブログシステム本体に様々な機能を追加することができます。
今回使うプラグイン【MetaSlider(メタスライダー)】は、サイトにオシャレなスライダーを簡単に実装できる機能をもっています。
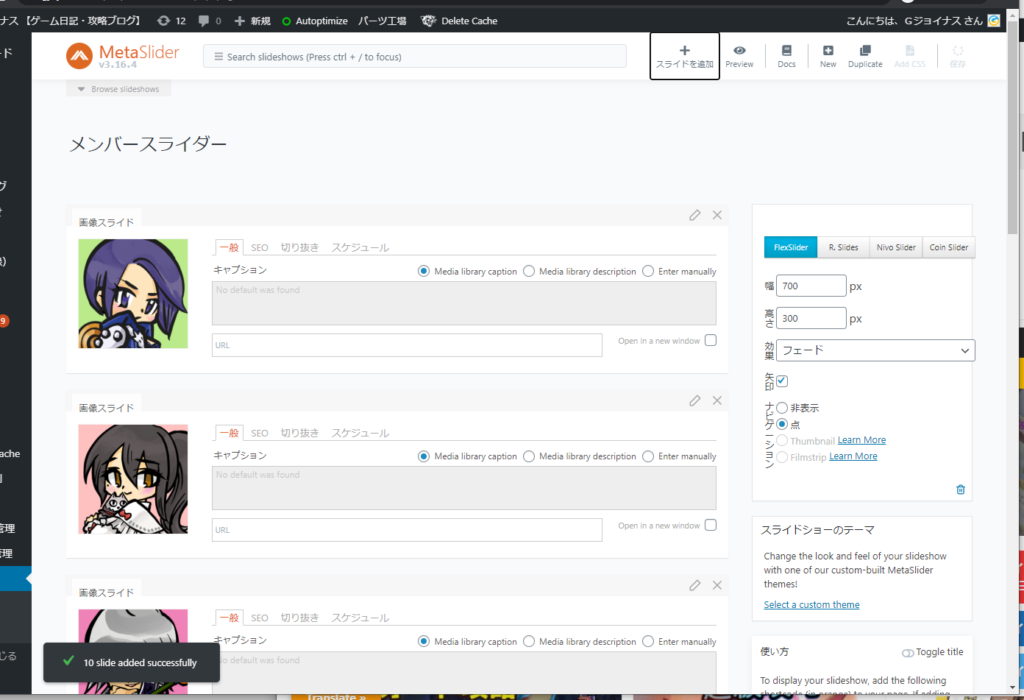
③スライダーにするメンバーイラストをMetasliderに取り込む
スライダーを作っていきます。
キャラアイコンを10枚ぴゃーっと取り込んでいきます。

④メタスライダーの細かい設定
画像を撮り込んだら、
・画像の高さを入力
・カルーセル(回転する設定)をON
・ランダム表示をON
をするだけでこんな感じに。プラグインって素晴らしい!

保存をすると、表示用のショートコードが生まれます。
[metaslider id="9681"]
こんな感じの。これを差し込みたいところに入れるだけです^^
簡単ー!

以上が今回カスタマイズした内容になります!
(※スライダーを差し込む場所のカスタマイズの説明は省略しています。興味ある方は個別にどんどん聞いてくださいね♪)
Gジョイナスメンバーが生き生きと活動するために、ブログという場所がそれらを支えるマイホームとなれるといいなと思っています。もっと個人が光るカスタマイズをどんどん取り入れていきますね✨
こんな風だったらもっと使いやすいのにな~などの気づきがあればシェアしていただけるとありがたいです^^
